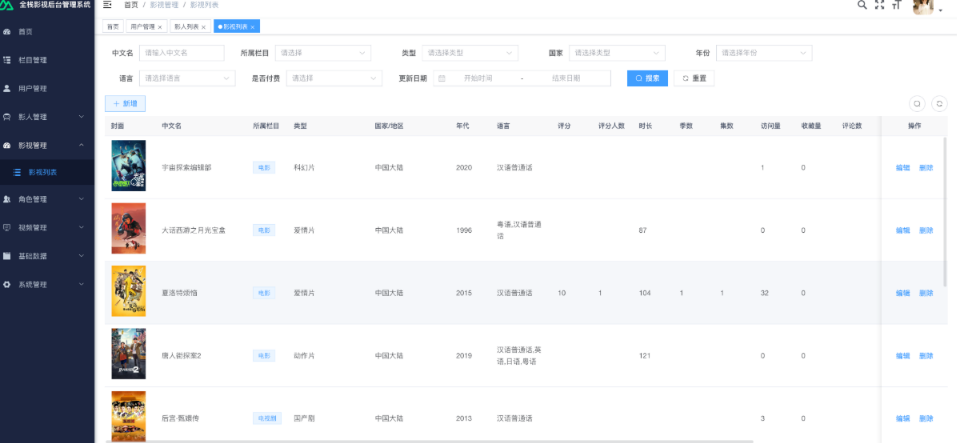
目前要运用所学前端技术,做一个电影管理页面,目标页面如下:
表单完善
先做上面的几个输入框
美观样式1:
普通输入框直接copy Element官网的输入框组件
下拉框 copy Element官网的 select 选择器
https://element.eleme.cn/#/zh-CN/component/select
其中需要注意:
1、修改输入框为select选择器记得改属性
2、之前生成的绑定事件,确保在更改选择时调用 handleQuery 方法,可以通过监听 [change]即可
<el-form-item label="所属栏目" prop="cid">
<el-select v-model="queryParams.cid" placeholder="请选择" @change="handleQuery">
<el-option
v-for="item in cidOptions" // movie/index.vue 的页面html部分(t里面)
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</el-form-item>data() {
return { // movie/index.vue 的js(sc里面)
// ...其他数据属性
cidOptions: [
{ label: '特色的', value: '0' },
{ label: '高观看率', value: '1' },
{ label: '高评分', value: '2' },
{ label: '最新上映', value: '3' }
]
};
}美观样式2:
现在是头像地址(返回的就是url地址),如何让头像显示出来(把url地址放在一个一个标签中)?
1、Element中找 表格/自定义列模板
2、图片标签放入自定义模板中
自定义模块,放在你的eltable头像标签中
<template slot-scope="scope">
<i class="el-icon-time"></i>
<span style="margin-left: 10px">{{ scope.row.date }}</span>
</template>图片标签 scope.row代表当前行 加:说明是个变量 :src属性改成scope.row.url :ift是自适应大小 <el-image style="width: 100px; height: 100px" :src="scope.row.url" :fit="fit"></el-image>
el-image标签中加属性 :preview-src-list="[scope.row.picPath]"> <!-- 可点击放大 -->
<el-image style="width: 100px; height: 150px" :src="scope.row.picPath" :fit="fit" :preview-src-list="[scope.row.picPath]"></el-image>
美观样式3:
完善功能,将四个放在一行当中
在elform表单标签中设置 inline 属性可以让表单域变为行内的表单域 :inline="true"
为了让 "电影名称"、"所属栏目"、"快捷搜索" 和 "排序号搜索" 这四个表单项占满第一行,可以调整布局使用 el-row 和 el-col 来实现。以下是一个优化的代码示例:
<el-form :model="queryParams" ref="queryForm" size="small" :inline="true" v-show="showSearch" label-width="68px">
<el-row :gutter="10"> <!-- 使用 el-row 包裹 -->
<!-- 电影名称 -->
<el-col :span="6"> <!-- 每个字段分配四分之一宽度 -->
<el-form-item label="电影名称" prop="title">
<el-input v-model="queryParams.title" placeholder="请输入电影名称" clearable @keyup.enter.native="handleQuery" />
</el-form-item>
</el-col>
<!-- 所属栏目 -->
<el-col :span="6">
<el-form-item label="所属栏目" prop="cid">
<el-select v-model="queryParams.cid" placeholder="请选择您想看的栏目" @change="handleQuery" style="width: 100%;">
<el-option v-for="item in cidOptions" :key="item.value" :label="item.label" :value="item.value"></el-option>
</el-select>
</el-form-item>
</el-col>
<!-- 快捷搜索 -->
<el-col :span="6">
<el-form-item label="快捷搜索" prop="keyword">
<el-input v-model="queryParams.keyword" placeholder="请输入关键字,用来搜索" clearable @keyup.enter.native="handleQuery" />
</el-form-item>
</el-col>
<!-- 排序号搜索 -->
<el-col :span="6">
<el-form-item label="排序号搜索" prop="orderNo">
<el-input v-model="queryParams.orderNo" placeholder="请输入排序号,越小越靠前" clearable @keyup.enter.native="handleQuery" />
</el-form-item>
</el-col>
</el-row>
</el-form>表格完善
美观样式1:电影描述折叠起来,自定义模板 再加样式即可
<el-table-column label="电影描述" align="center" prop="contentDesc">
<template slot-scope="scope">
<span class="table-ellipsis" :title="scope.row.contentDesc">{{ scope.row.contentDesc }}</span>
</template>
</el-table-column><style scoped>
.table-ellipsis {
display: block;
max-width: 300px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
</style>美观样式2:将分类ID 以对应的中文显示,扩展功能是隐式显示以及提示
中文标签 + Tooltip 提示(推荐)
1、修改html 页面
<el-table-column label="分类" align="center" prop="cid">
<template slot-scope="scope">
<el-tooltip :content="getCidLabel(scope.row.cid)" placement="top">
<span>{{ getCidLabel(scope.row.cid) }}</span>
</el-tooltip>
</template>
</el-table-column>2、 修改 在 methods 中添加方法 getCidLabel:
methods: {
// 获取分类对应的中文标签
getCidLabel(cid) {
const item = this.cidOptions.find(opt => opt.value === cid);
return item ? item.label : '未知分类';
},
}用到的属性(记住)
cidOptions是你已经定义好的映射数据,用于将数字转换为中文。getCidLabel()方法通过查找cidOptions将cid值转为对应中文标签。- 使用
el-tooltip可以在鼠标悬停时展示详细信息,适合空间有限但需要展示更多信息的场景。
美观样式3:
播放连接 url 改成 超链接 ,可以点击
要将表格中的 播放连接 url 字段以 超链接(<a> 标签) 的形式展示,而不是纯文本,可以使用 <el-table-column> 的 template 自定义渲染内容。
<el-table-column label="播放连接" align="center" prop="url">
<template slot-scope="scope">
<a :href="scope.row.url" target="_blank" rel="noopener noreferrer" style="color: #409EFF;">
{{ scope.row.url }}
</a>
</template>
</el-table-column>进一步优化如下:可以去掉a标签,可使用 Element UI 的 el-link 组件替代原生 <a> 标签:
<el-table-column label="播放连接" align="center" prop="url">
<template slot-scope="scope">
<el-link :href="scope.row.url" target="_blank" type="primary">
{{ scope.row.url }}
</el-link>
</template>
</el-table-column>好了页面基本框架和样式完成了,接下来就是功能的实现:增删改查以及模糊查询
功能完善
推荐阅读:
















文章有(0)条网友点评